Web addresses aka links are easily inserted to Moodle realization so students can reach some materials in their original locations.
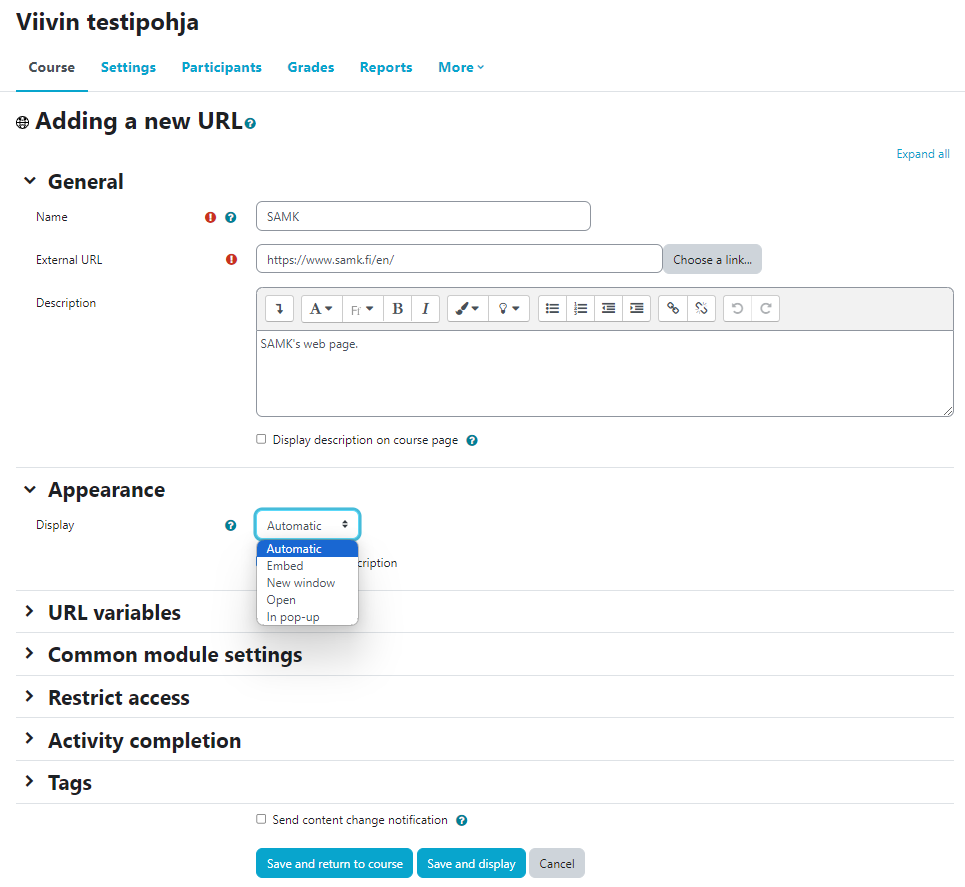
You need to define Name, External URL and optional Description.

How the page is displayed:
- Automatic (recommendation) – Moodle chooses the most suitable way to display the content
- Embed – content is displayed inside the Moodle block
- New window – Web page is displayed in a new window or a tab
- Open – Browser moves to the linked page
- In pop-up – Page is displayed in a new windows without browser’s menus or address bar
Web address looks like this in the course: