Kaikkialla uudessa Moodle3-ympäristössä editorin ollessa käytettävissä voidaan aktiviteetteihin, keskusteluihin, tehtävänantoihin, käytännössä mihin tahansa kenttään tai teksti-ikkunaan lisätä HTML-koodia. HTML-koodilla voidaan mm. upottaa ohjeteksti-aktiviteettiin tai tekstilohkoon esim. Facebookin syötteitä, kokonaisia verkkosivuja tai osia kolmannen osapuolen verkkosivuista.
Facebook-upotus:
- Mene sivulle https://developers.facebook.com/docs/plugins/page-plugin/
- Lisää kohtaan ”Facebook Page URL” haluamasi Facebook-sivun verkko-osoite.
- Määritä tarpeen mukaan leveys ja korkeus Facebook-ikkunalle (esim. jos teet lohkopalkkiin, niin pitää olla kapea alle 300 px), otsikon koko (Header -valintaruksi).
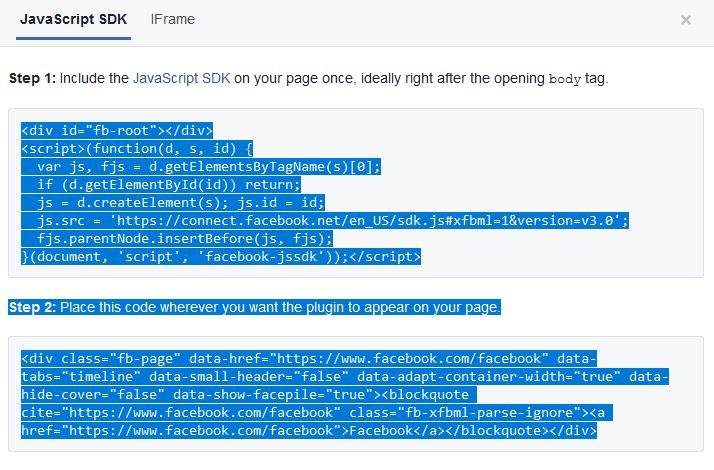
- Paina alempaa kohdasta ”Get code”
- Kopioi molemmat koodilohkot leikepöydälle (maalaa tekstit ja Ctrl+C):

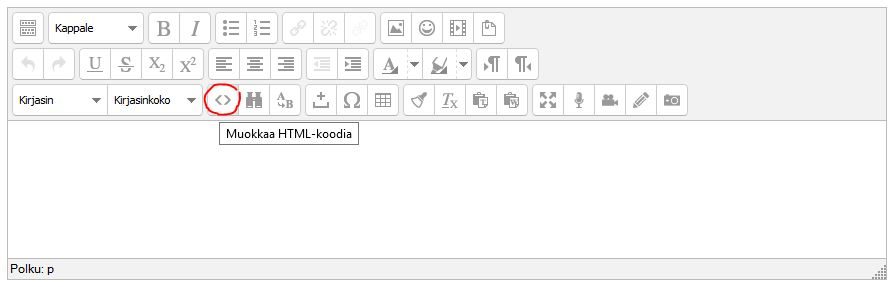
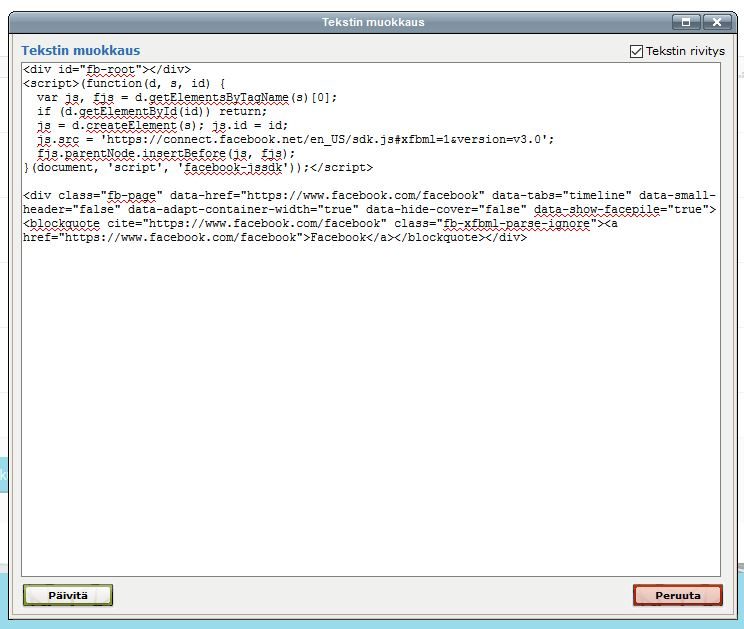
Liitä koodi Moodlessa ollessa verkkoeditorissa kohtaan ”Muokkaa HTML-koodia”

Poista välistä kohta ”Step 2..” ja paina ”Päivitä”. Tämän jälkeen tallenna ja näytä

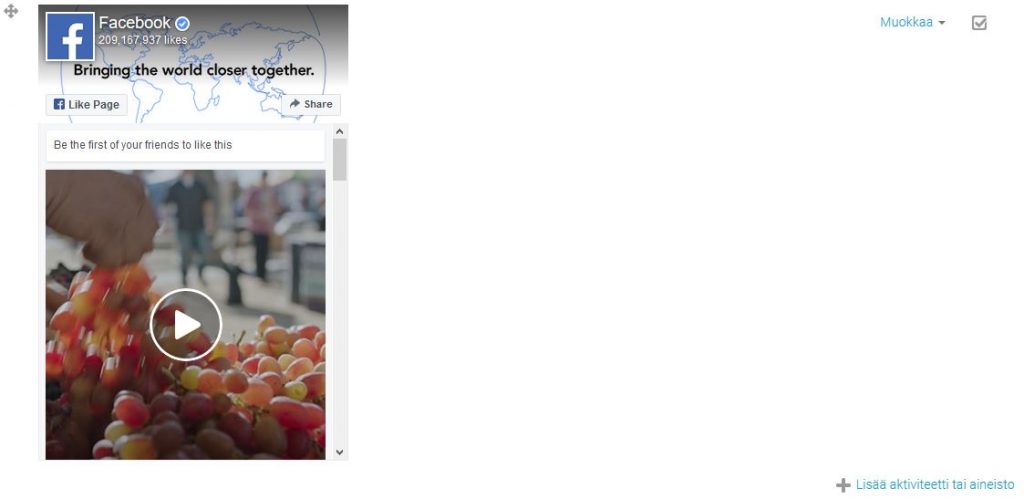
Tältä Facebook-upotus näyttää (tämä upotettu nyt ohjeteksti-aineistoon). Huomaa, että koska en määritellyt sopivaa leveyttä upotusikkunalle, tämä jäi vähän kapeaksi kyseiseen lohkoon nähden

Sivuston upotus:
Moodleen voidaan upottaa jopa kokonaisia sivustoja käyttämällä editoria. Sivuston upottaminen tapahtuu käyttämällä ns. iframe-kehystinelementtiä, johon pitää määritellä vähintään src, mutta myös nämä voidaan määrittää:
| src | Sivun osoite (URL) | Mikä sivu tuodaan iframen sisälle |
| height | Esim. 200px | iframe-ikkunan korkeus |
| width | Esim. 200px | iframe-ikkunan leveys |
| frameborder | 1 tai 0 | näkyykö iframe-ikkunassa reunukset |
| align | left, right, top, middle, bottom | ikkuna sijainti |
| scrolling | yes, no, auto | Jos tuotu sivu on isompi, kuin iframe-ikkuna, niin sallitaanko scrollaus-säätimet |
| name | vapaavalintainen | iframe-ikkunan nimi |
| marginheight | Esim. 10px | Ylä- ja alamarginaalin koko iframen sisällölle |
| marginwidth | Esim. 10px | Vasemman ja oikean marginaalin koko iframen sisällölle |
Iframe-kehys näyttää tältä
<iframe width=”700″ height=”500″ marginheight=”0px” scrolling=”yes” border=”1″ src=”TÄHÄN VERKKO-OSOITE”> </iframe>
Voit määritellä korkeuden ja leveyden itse (px eli pikseleinä lasketaan nuo numeroarvot). Tämä liitetään kanssa HTML-koodin kohdalle editorissa kuten Facebook-upotuksessa. JOS upotettava sivu näkyy valkoisena laatikkona, on verkkosivulla käytössä ns. x-headeri, joka estää upotuksen toisaalle. Tällöin sivua ei voi upottaa. (x-headerissa sivustolle on määritetty ns. x-frame-options -vastausprotokolla, joka tunnistaa pyynnön kehystää sivun toisaalle ja tämä voi olla asetettuna asentoon ”deny” (kiellä).
Youtube-upotus:
Voit myös upottaa Youtuben videosoittimen Moodlen opintojaksolle.
Tekijänoikeuksista: Youtube-videoita saa lisätä opintojaksolle siinä tapauksessa, että tämä on tarkoitettu epäkaupalliseen voittoa tavoittelemattomaan käyttöön ja on tarkoitettu opetustarkoitusta varten. Muussa tapauksessa pitää olla lupa videon omistajalta. Suomen tekijänoikeusjärjestöt määrittelevät kohtuullisen käytön yleensä tapauskohtaisesti, mutta Yhdysvalloissa opetuskäyttö on aina kohtuullista.
TLDR; Jos videossa on mainittuna käyttölupana ”Normaali käyttölupa”, on tämä julkaistu Creative Commons -käyttöluvan mukaisesti. Näin esim. videon upottaminen oppimisympäristöön on sallittua, kun tätä ei julkisesti esitä oppitunnilla.
Tuosta aiheesta lisää: https://operight.fi/artikkeli/verkkoymparistot/saako-youtube-videon-upottaa-suljettuun-oppimisymparistoon-jos-videolla
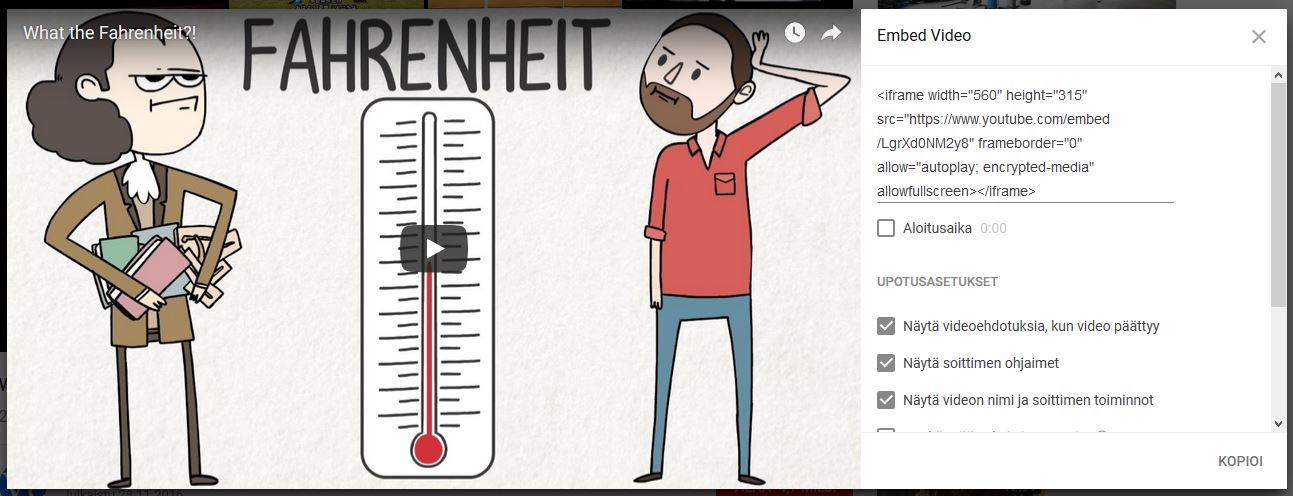
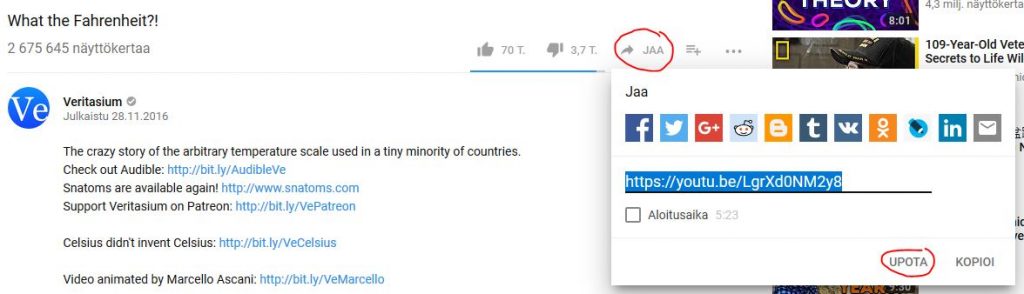
Kun haluat upottaa videon opintojaksolle kohtaan x, navigoi ensin Youtubessa videolle ja paina Jaa -kohdan kautta löytyvää Upota -nappia

Aukeavassa ikkunassa paina ”Kopioi” alaoikealta, jolloin upotuskoodi siirtyy leikepöydällesi. Palaa Moodleen verkkoeditoriin ja liitä leikepöydältä koodi HTML-koodin paikalle painamalla Ctrl-V.